Collaboration with Bentley Farrington, Andrew Slack and Ivy Liang
Find the project page on bridge-id.org or more info in the presskit and see Dan Hill's Article on More Identity not Less.
Dynamic Formal Representation
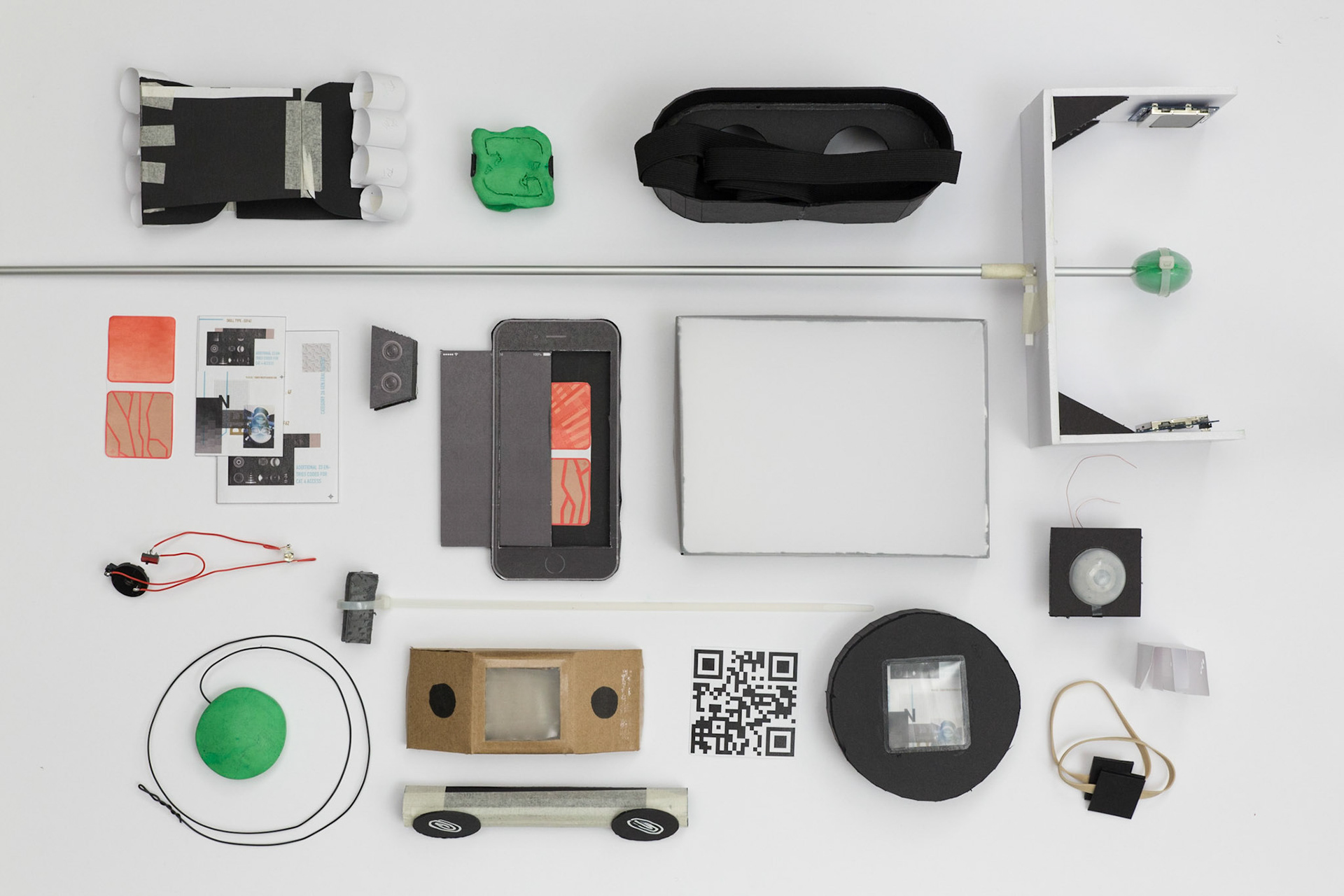
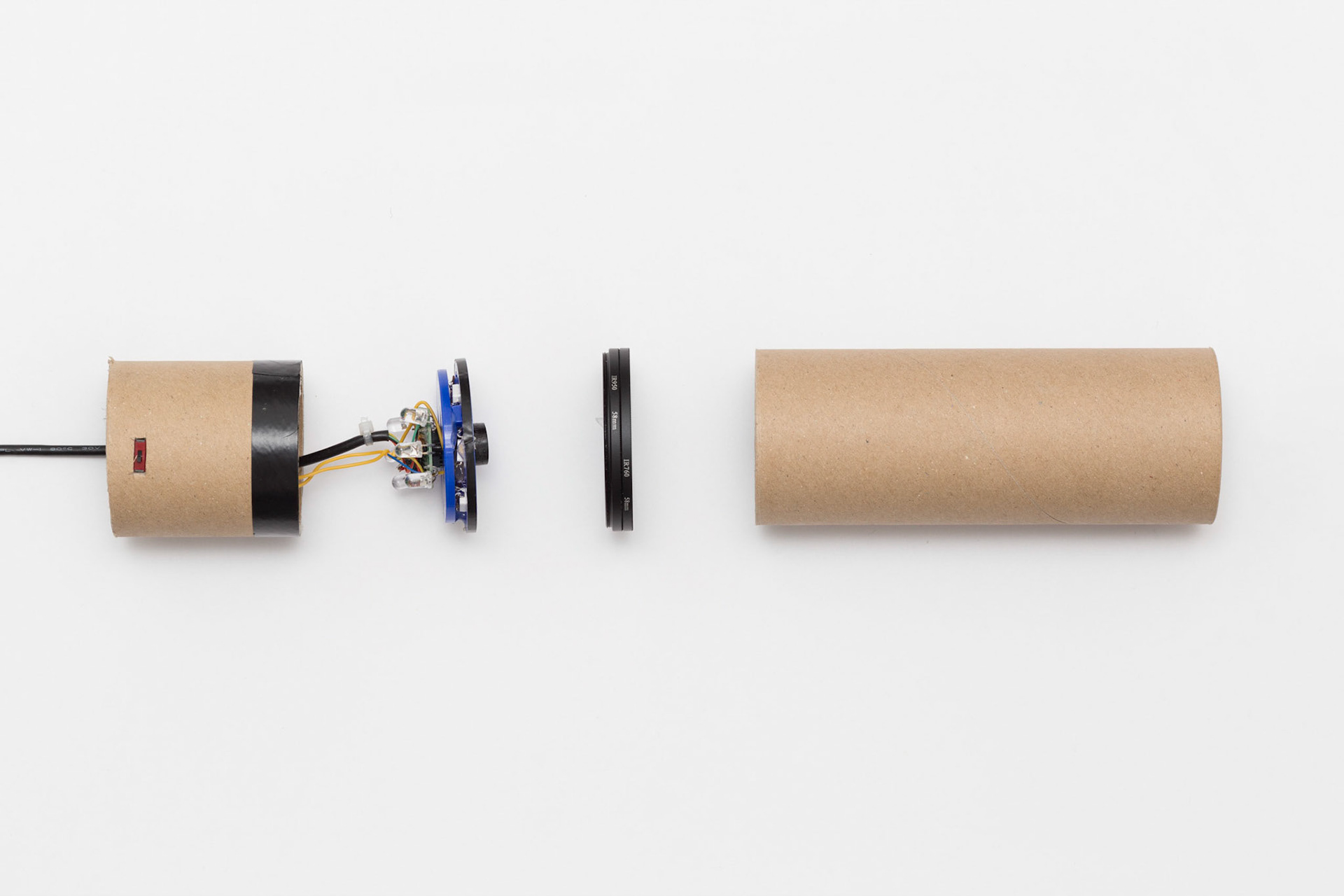
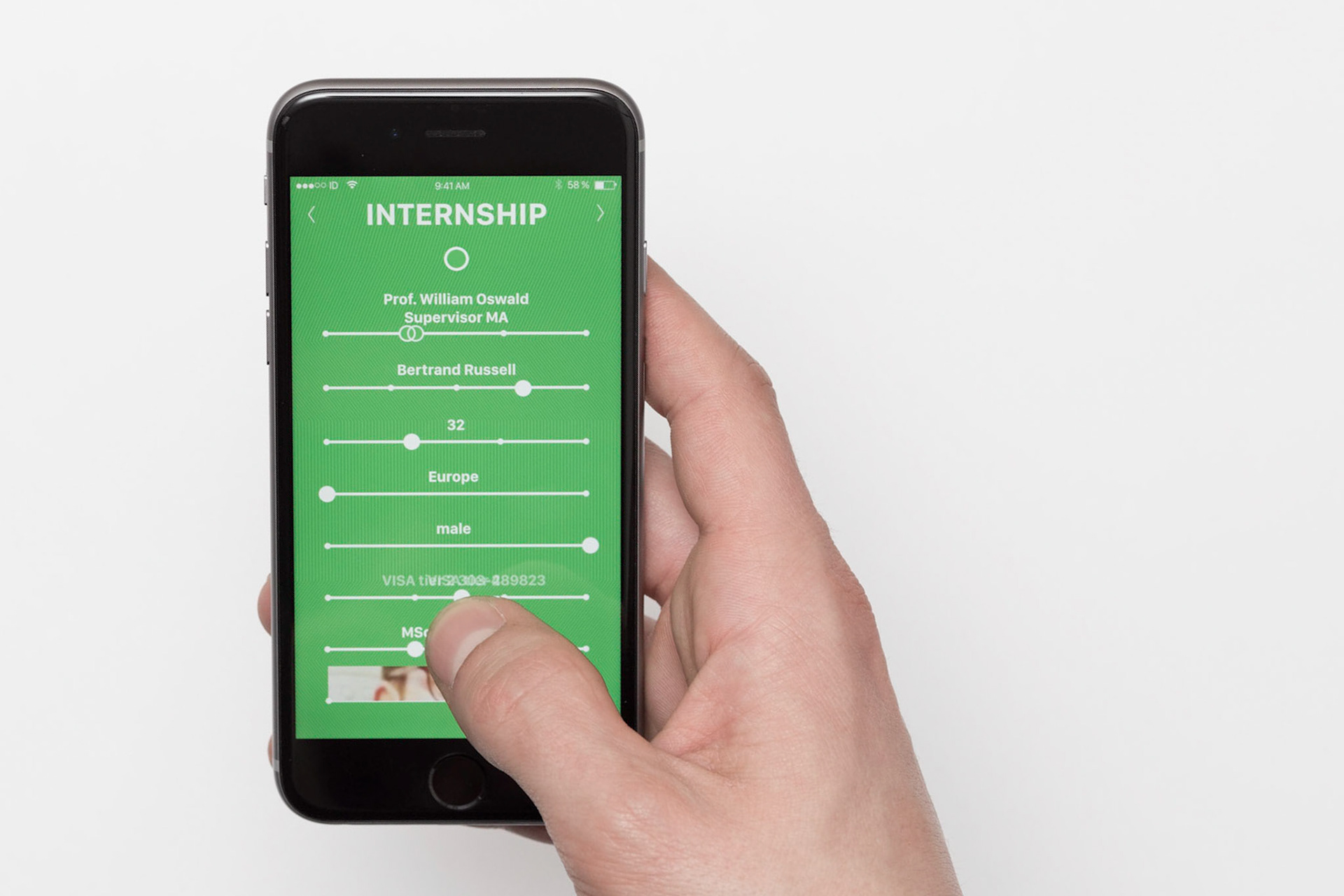
BRidGE is a proposal for a digital identity platform that encompasses mechanisms for storing, verifying and displaying identification. Individuals can enter valued attributes in a distributed and fragmented data system. Palm devices recognise vein patterns of unique users, allowing institutional verification or a social agreement to be recorded for chosen fragments of information. An identity mixing desk allows a user to selectively disclose data and create formal or playful representations tailored to a specific context.


Holistic Approach
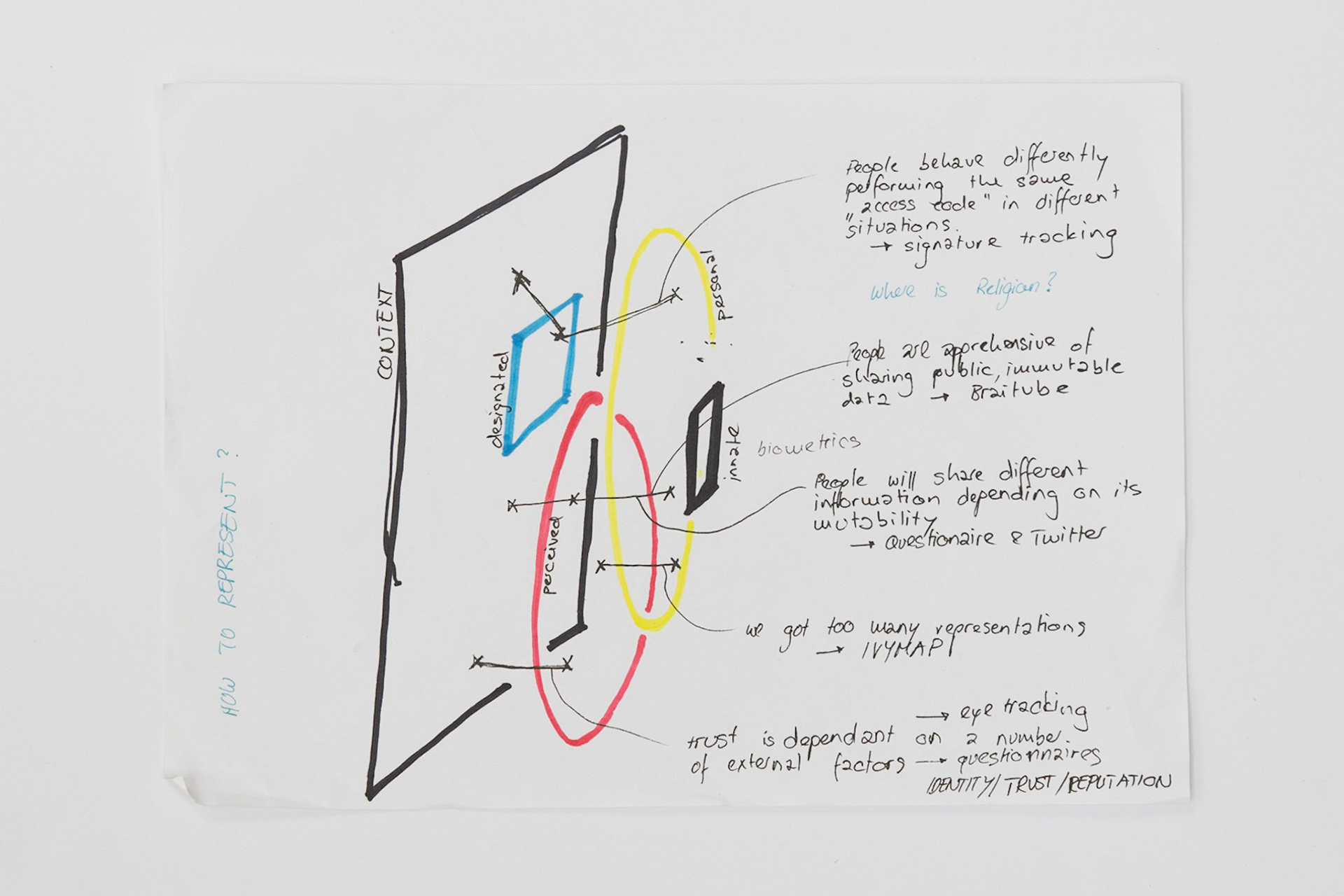
BRidGE was developed using a human centred design process that builds on a dynamic working model of the layered & contextual nature of identity.